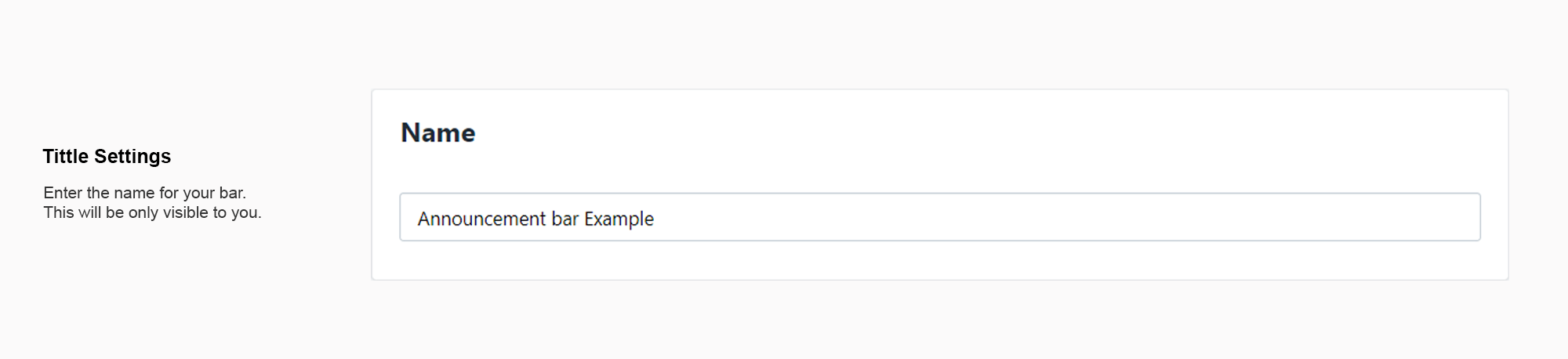
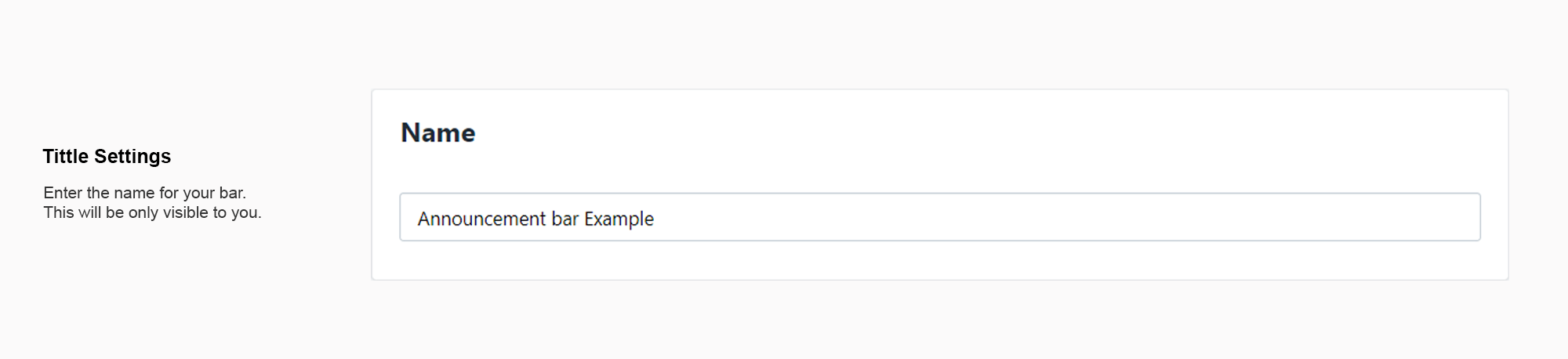
Make sure you add a clear title for your announcement bar. This will only be displayed to you and it won’t be visible for the visitors of your store.


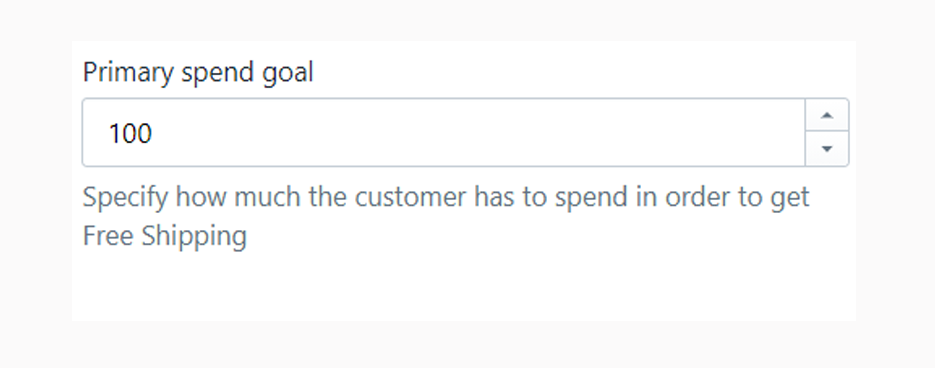
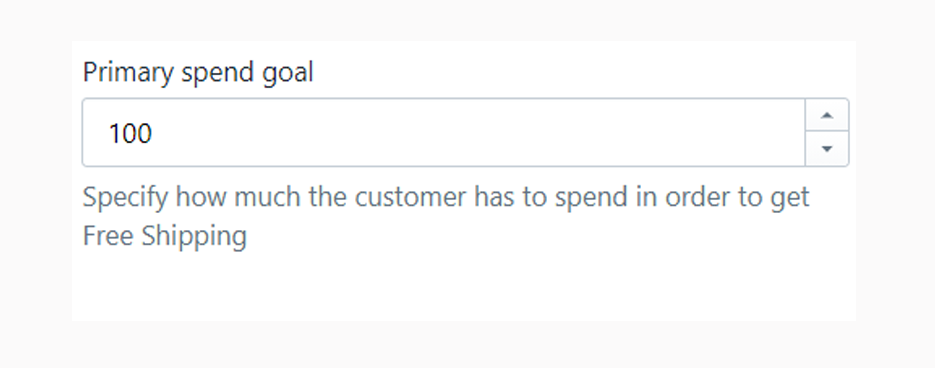
The purpose of this goal is to give people free shipping once they spend a particular amount on your store. Please add your “Primary spend goal” to set up how much the visitor has to spend to get the deal.

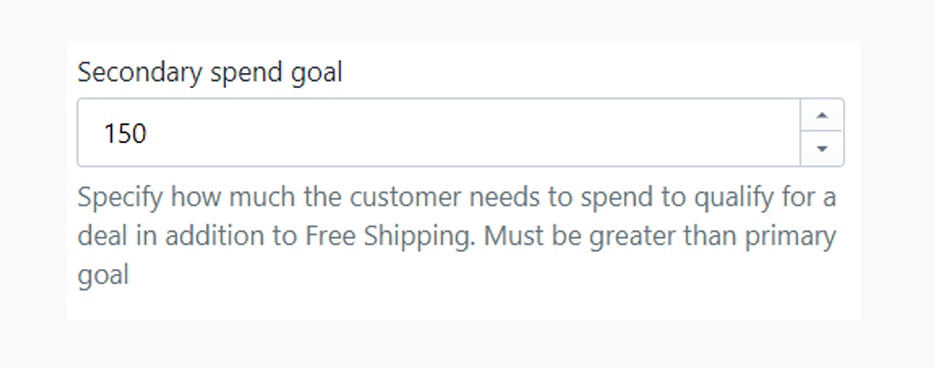
Specify how much the customer needs to spend to qualify for a deal in addition to Free Shipping. Must be greater than primary goal
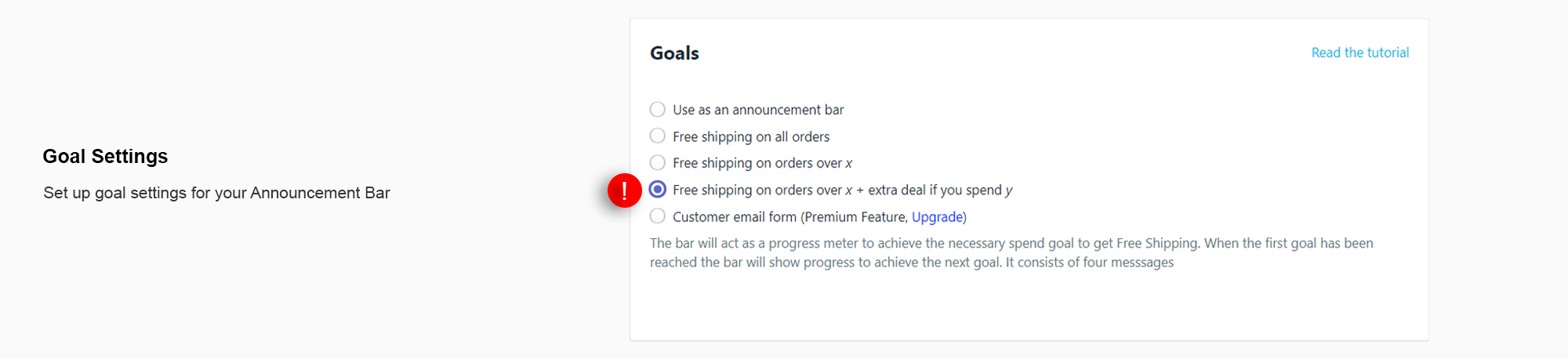
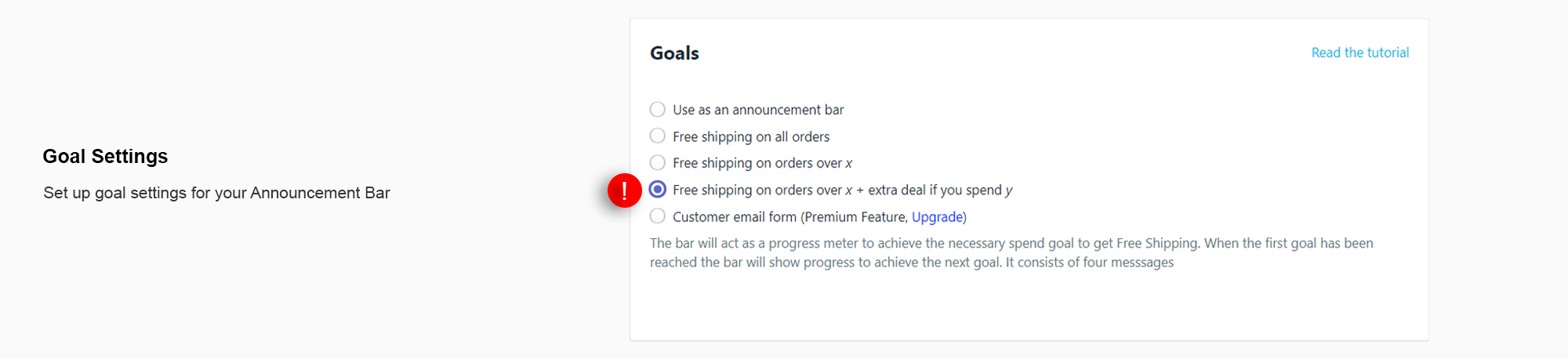
To set up a goal of “Free shipping on orders over x + extra deal if you spend y “, please select the fourth option

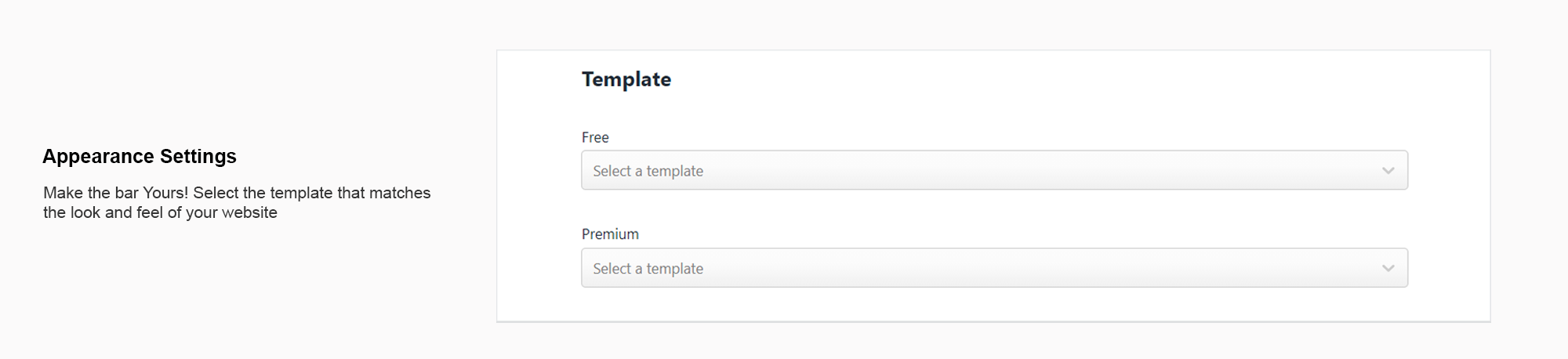
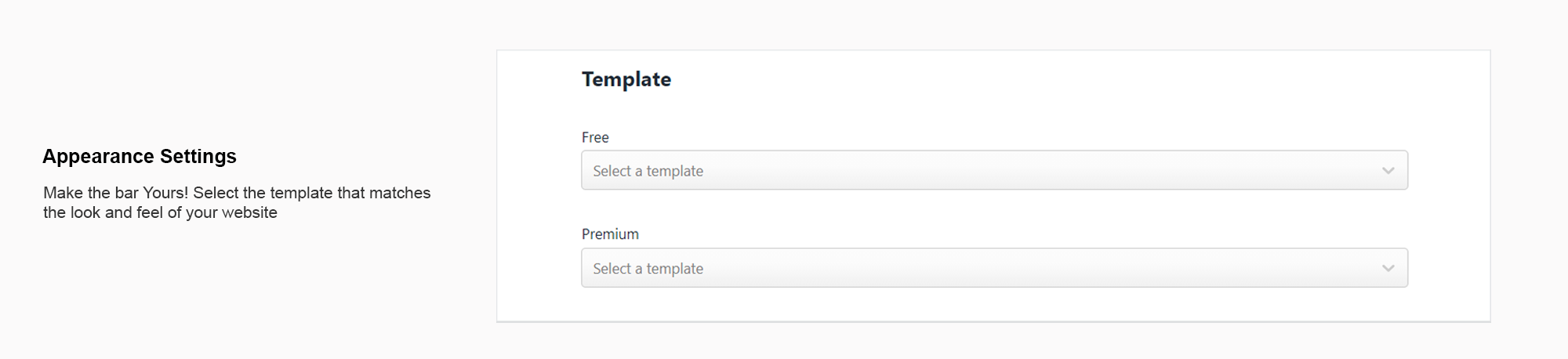
First of, get started by selecting your template for your bar


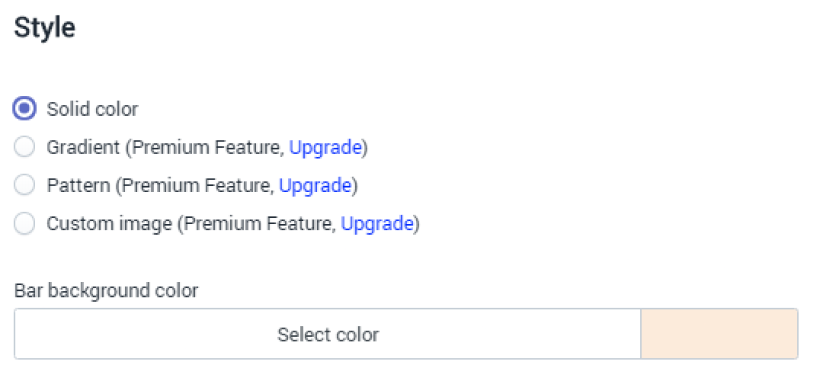
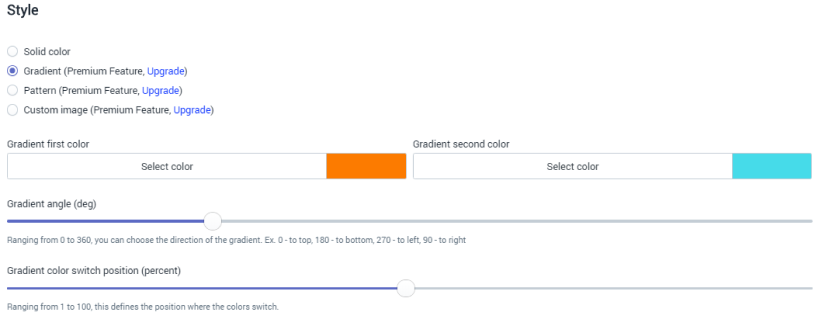
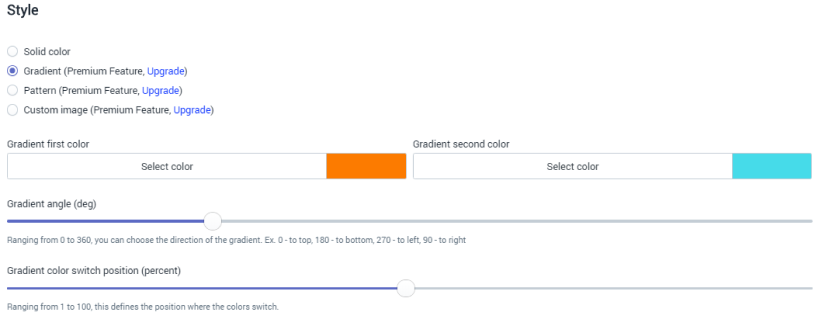
Free templates consist of countless solid color combinations. Select the one that suits you best!

Premium templates, on the other hand, have plenty of built-in pre-styles and features like:
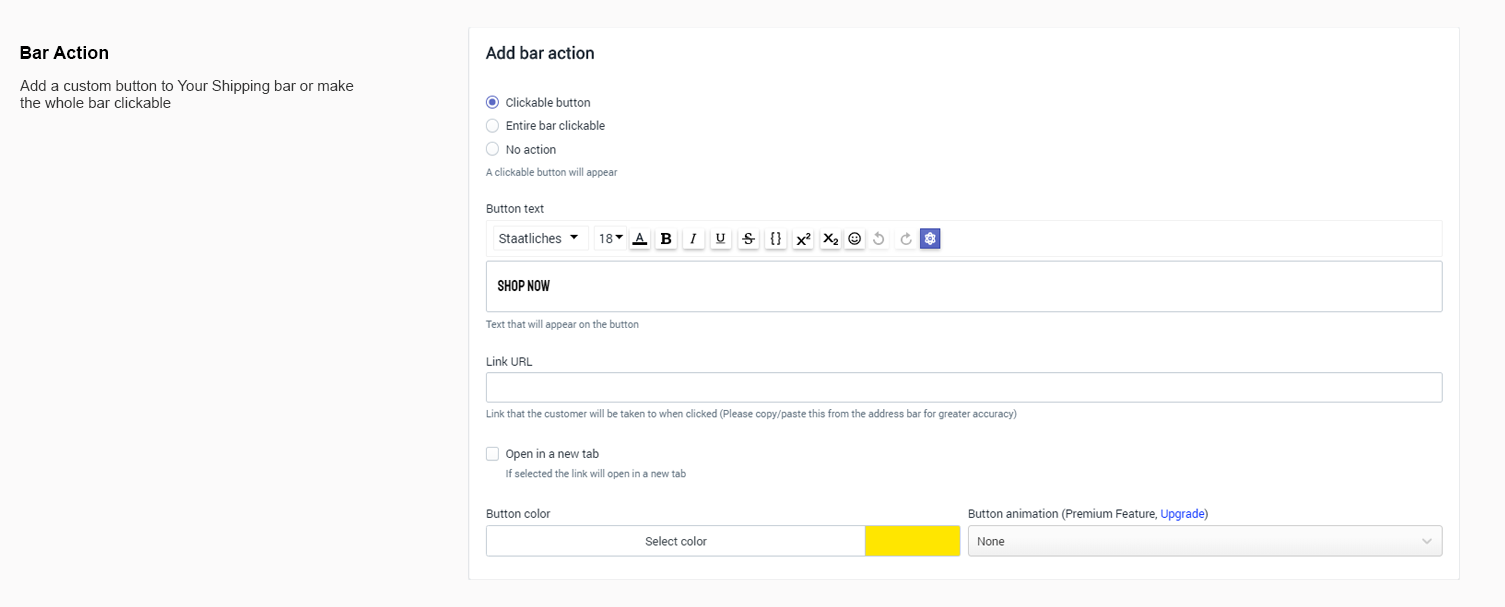
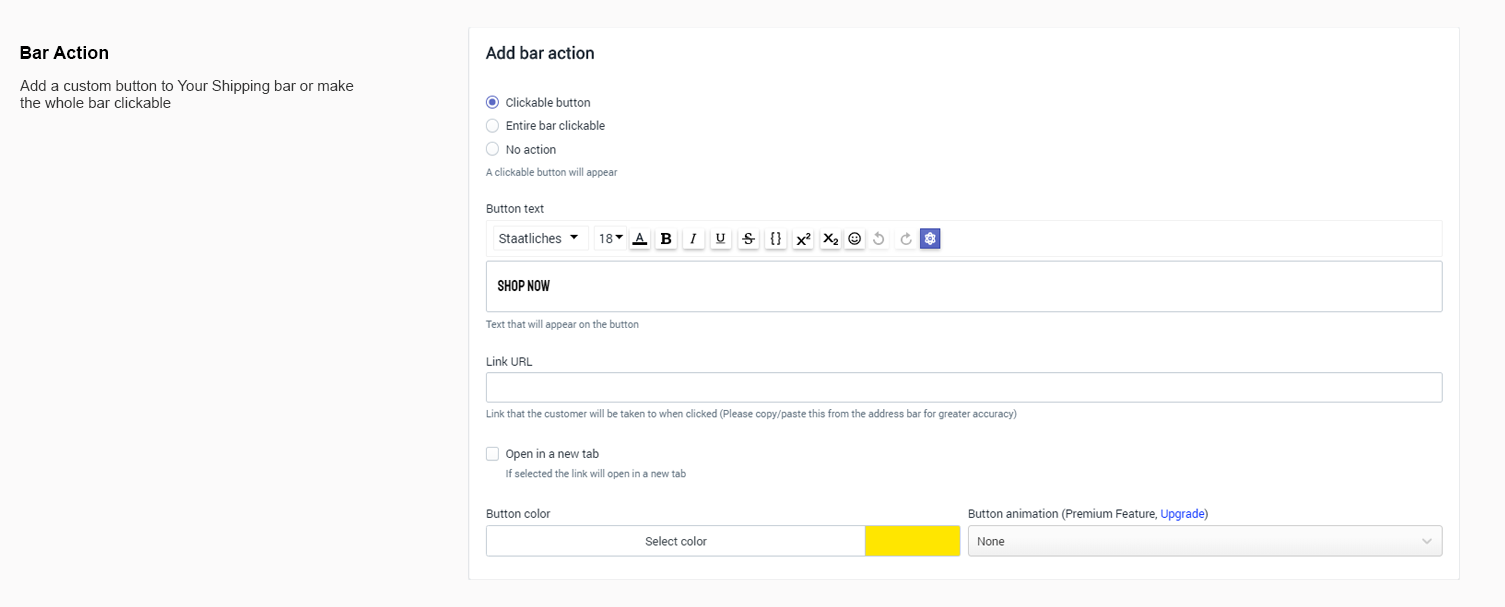
When setting up an action for your bar, you have three options:
Choosing this option adds a button to your bar. The set of option will show up that you will be able to configure as you like
This options makes the entire bar clickable and you only have to enter the URL
No URL or extra settings will show up when selecting this option. The bar will be static and won’t have any dynamic actions.

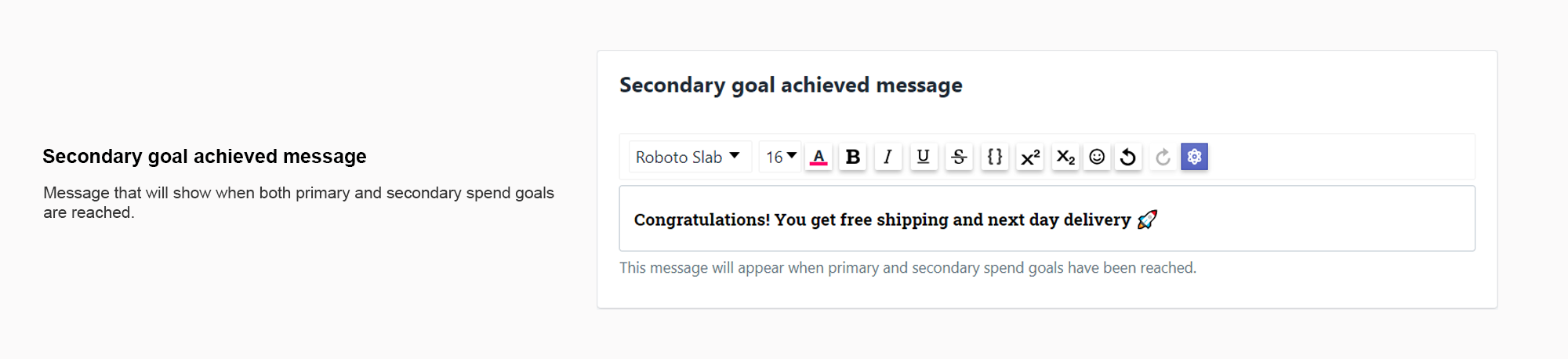
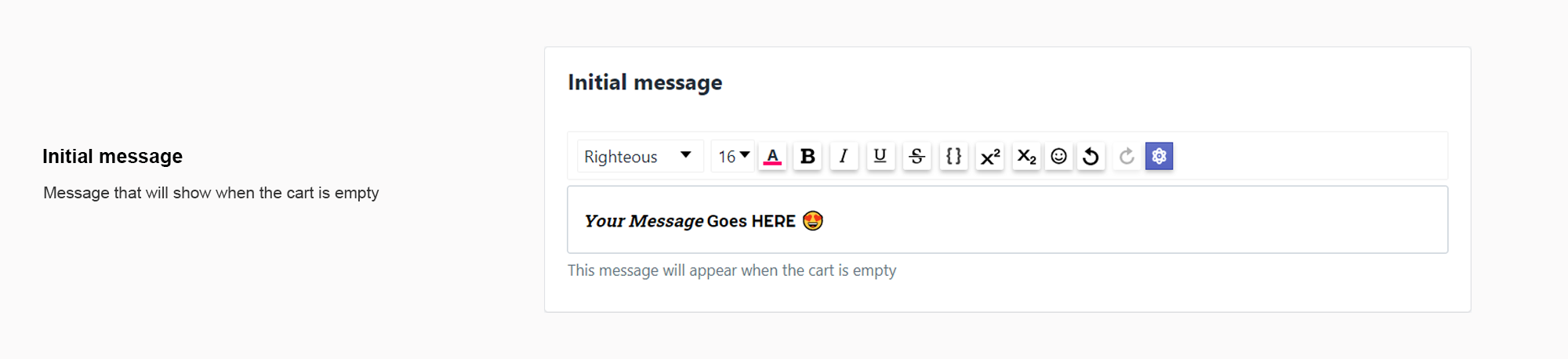
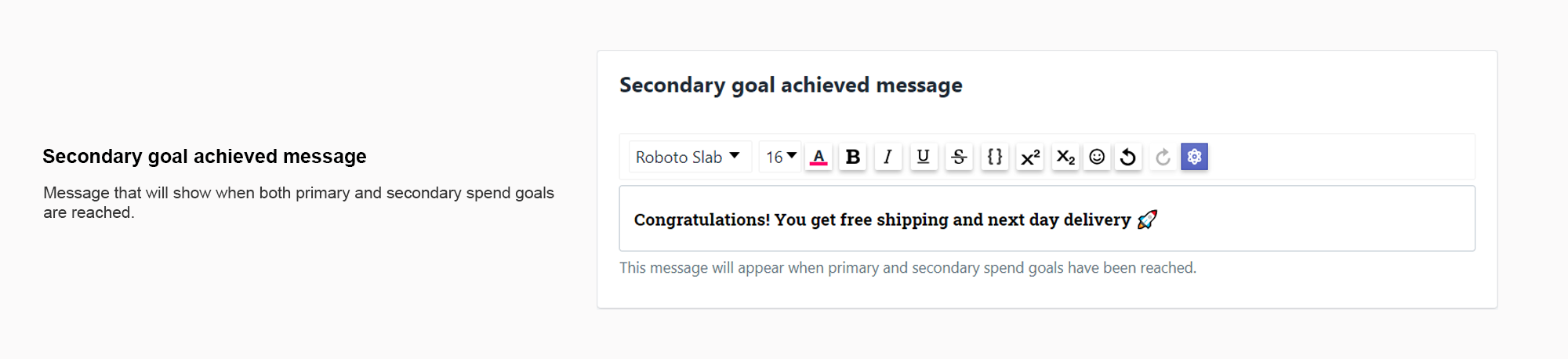
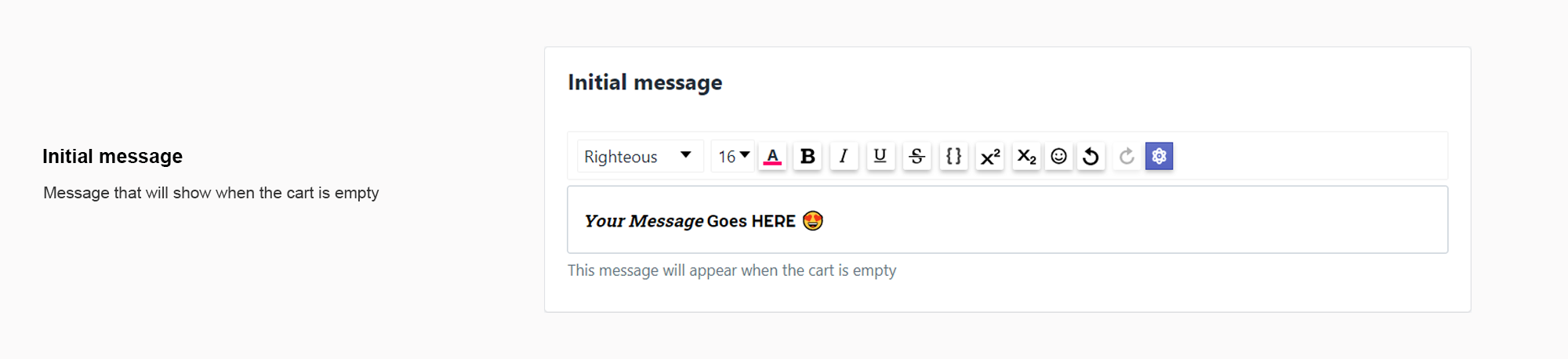
With our rich-text-editor we made it easy for you to be as creative as possible with how your message looks (the only thing’s that left… is your actual message!). Feel free to change fonts, colors, text styles and add as many emojis as needed.

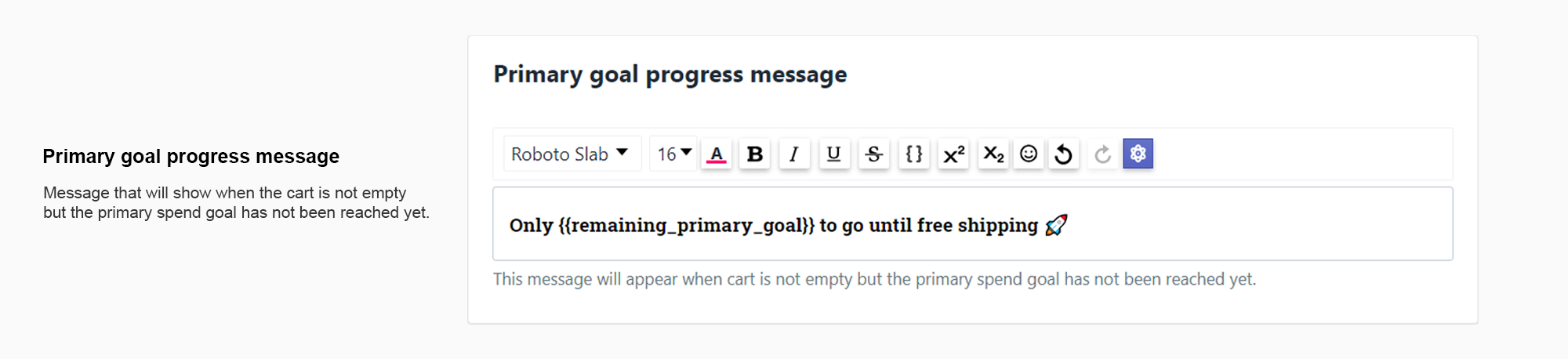
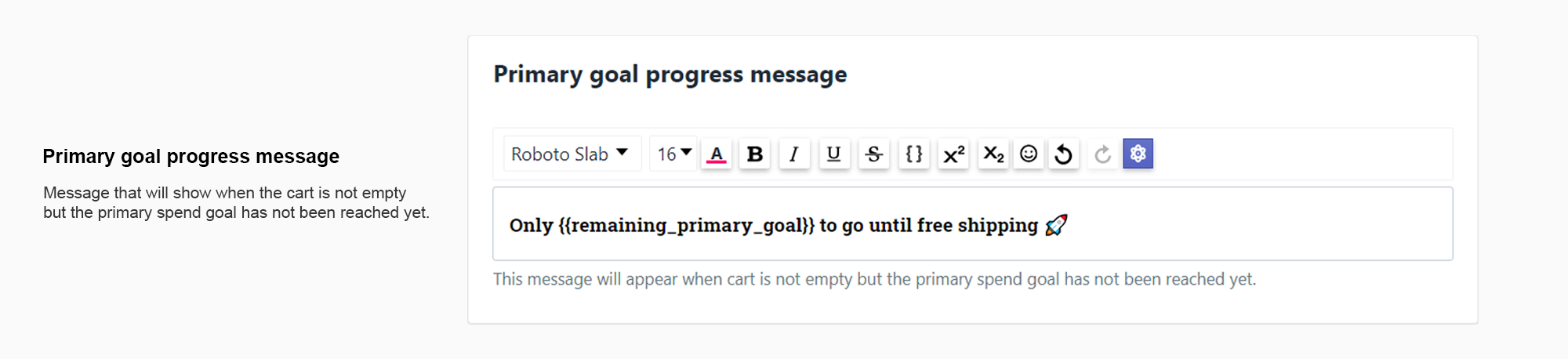
Create a message to display to your visitor how much they have to spend to reach the goal of getting a free shipping


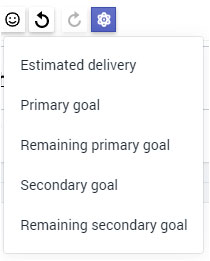
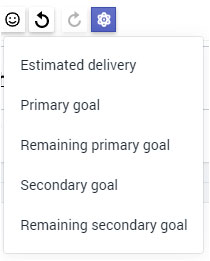
Use the Smart Tag fields in the rich text editor and add the “Remaining primary goal” tag to display the amount that’s left to spend.

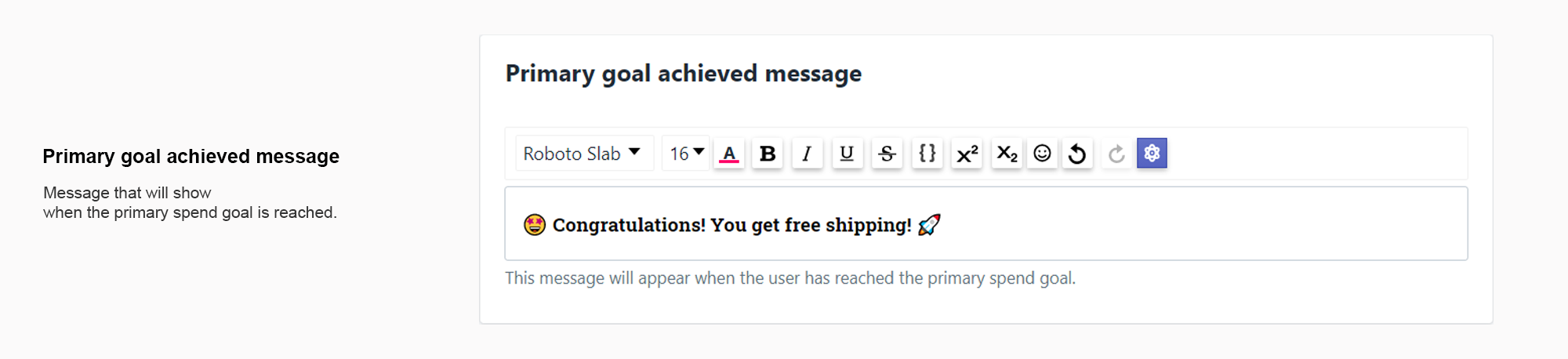
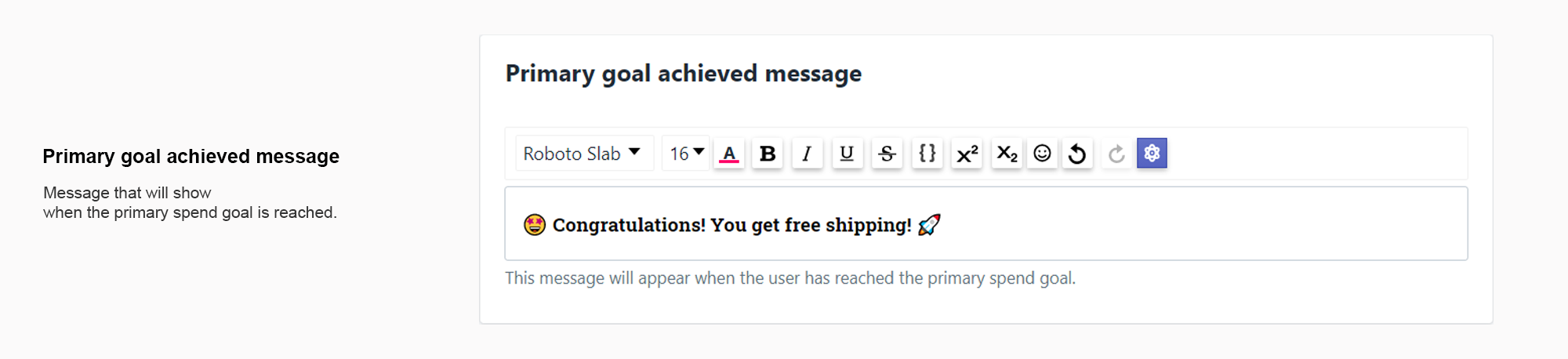
Create a message that shows up to a customer when he/she places an order.


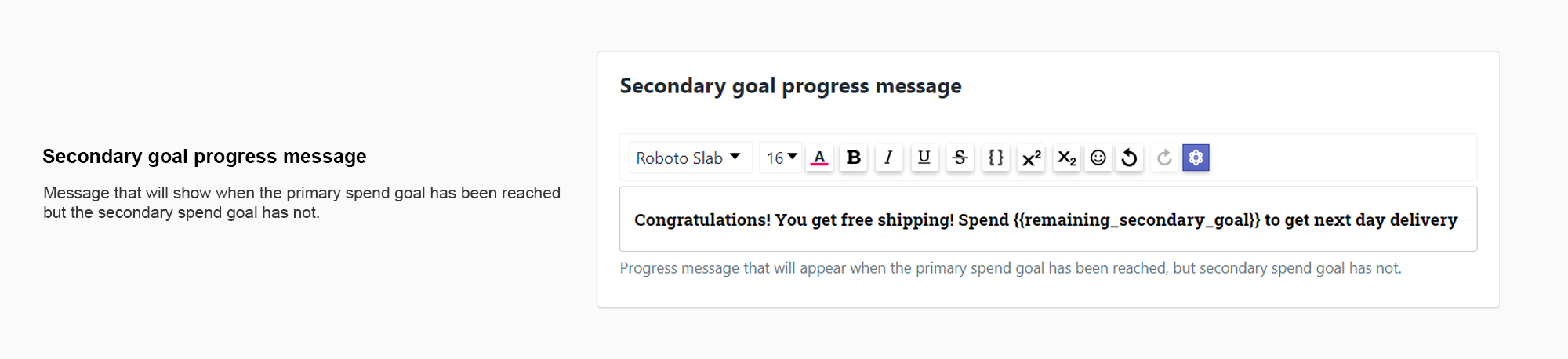
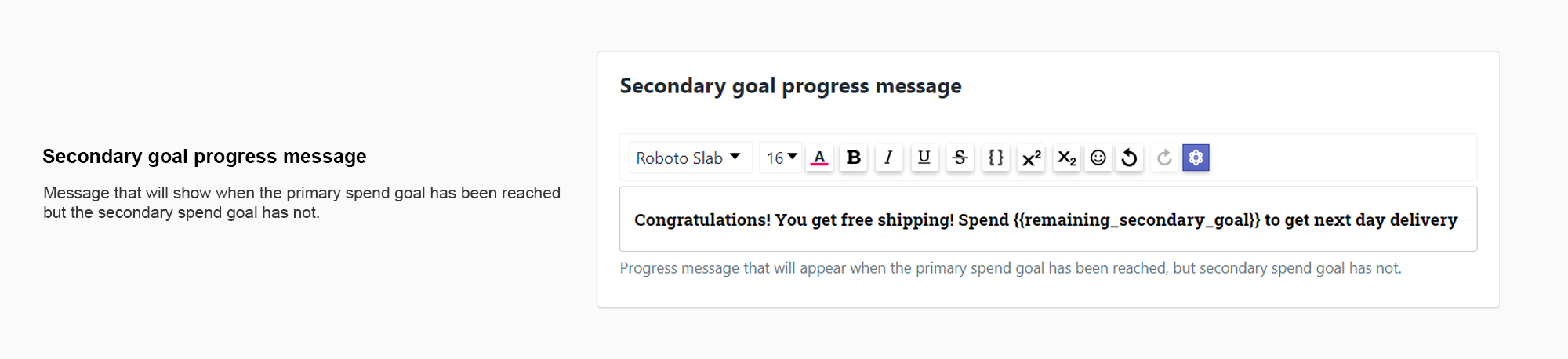
Add a message that will show when the primary spend goal has been achieved, but the secondary goal has yet to be


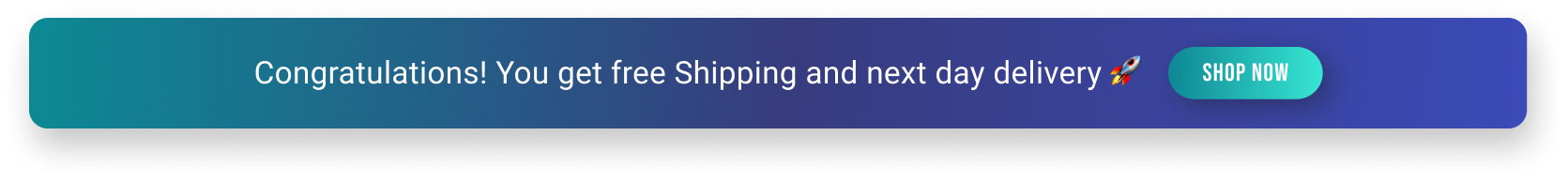
Add a message that shows up when both goals are achieved.


Make sure you add a clear title for your announcement bar. This will only be displayed to you and it won’t be visible for the visitors of your store.


The purpose of this goal is to give people free shipping once they spend a particular amount on your store. Please add your “Primary spend goal” to set up how much the visitor has to spend to get the deal.

Specify how much the customer needs to spend to qualify for a deal in addition to Free Shipping. Must be greater than primary goal
To set up a goal of “Free shipping on orders over x + extra deal if you spend y “, please select the fourth option

First of, get started by selecting your template for your bar


Free templates consist of countless solid color combinations. Select the one that suits you best!

Premium templates, on the other hand, have plenty of built-in pre-styles and features like:
When setting up an action for your bar, you have three options:
Choosing this option adds a button to your bar. The set of option will show up that you will be able to configure as you like
This options makes the entire bar clickable and you only have to enter the URL
No URL or extra settings will show up when selecting this option. The bar will be static and won’t have any dynamic actions.

With our rich-text-editor we made it easy for you to be as creative as possible with how your message looks (the only thing’s that left… is your actual message!). Feel free to change fonts, colors, text styles and add as many emojis as needed.

Create a message to display to your visitor how much they have to spend to reach the goal of getting a free shipping


Use the Smart Tag fields in the rich text editor and add the “Remaining primary goal” tag to display the amount that’s left to spend.

Create a message that shows up to a customer when he/she places an order.


Add a message that will show when the primary spend goal has been achieved, but the secondary goal has yet to be


Add a message that shows up when both goals are achieved.